Capstone project exhibition
The course will culminate in a public online exhibition of course work. This exhibition will be open to the public, and it asks you to present your finished visual works, project documentation, and a work statement. This exhibition will remain archived on the DMD website. You can choose to use a pseudonym when presenting your work publicly, either to obscure your name for privacy reasons, or to associate your exhibition work with an existing online presence/branding you have previously built.
Do not submit work to the online exhibition space that is not your own that could construed as a copyright violation. This includes copyrighted music, images, video, and other works that are protected under copyright laws. If you worked with other people who have a claim over the copyright of the works, please have documentation on hand that clearly shows that you were given permission to showcase the work, either through a creative commons license, or through other types of permissions.
The online exhibition is a wonderful opportunity to publicly showcase your work and writing skills.
See these examples of other online art and design exhibitions:
Art and design exhibitions (physical)
Art and design exhibitions (virtual)
SIGGRAPH Digital Arts Community (DAC) Online Exhibitions
- http://urgency-reality.siggraph.org/
- http://origins-journeys.siggraph.org/wp/
- https://designing-knowledge.siggraph.org/wp/
- http://immersive-expressions.siggraph.org/
- http://science-unseen.siggraph.org/
- http://altered-books.siggraph.org/wp/
- http://enhanced-vision.siggraph.org/wp/
- http://gameartshow.siggraph.org/gas/
- http://arts.siggraph.org/environment/
- http://arts.siggraph.org/siggraph2011/
Uploading to the exhibition
Selected DMD exhibition project examples:
- UX/UI example from Fall 2019
- Branding example from Fall 2020
- Physical exhibition from Spring 2023
- Interactive storytelling from Spring 2023
- Documentary filmmaking from Fall 2022
- Web design from Fall 2022
There is an exhibition media upload form listed in Canvas. You will use this form to upload your work to the exhibition website.
The exhibition form supports the following information and media:
- Your name and other information. Emails are not displayed on the website.
- Image upload for your exhibition index card
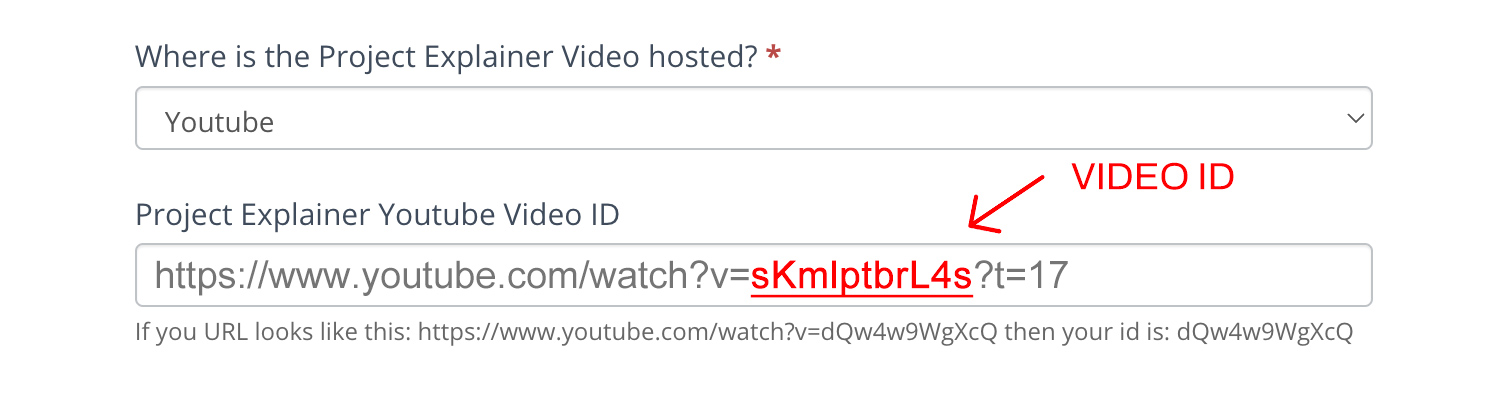
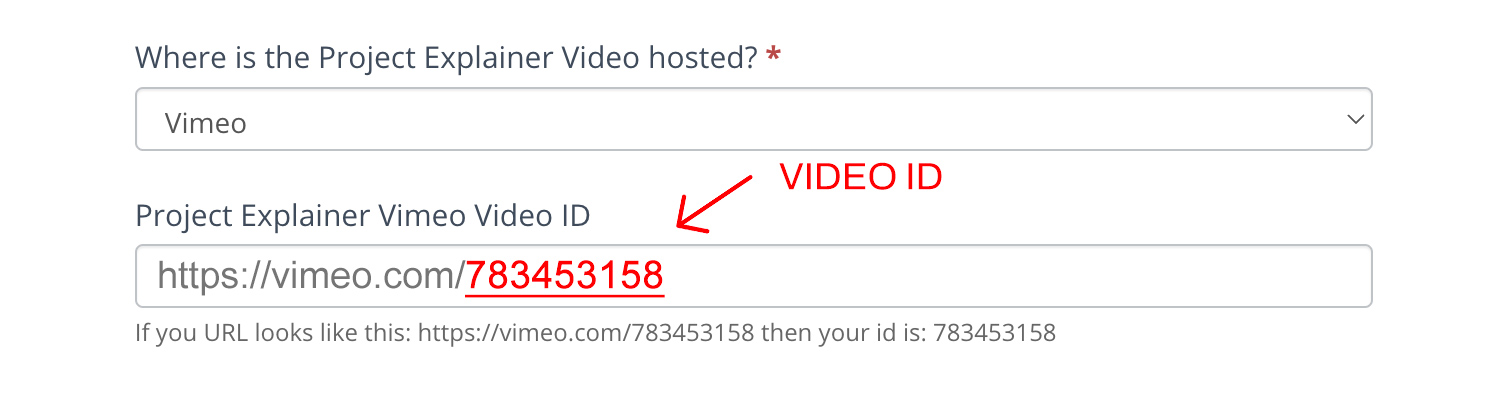
- Explainer video from Youtube or Vimeo.
- Do not use the full URL, only the video ID. Remove any video ID URL modifiers such as '&T=3s'.
- A link to your production blog
- Work/project statement
- Other project links (IE - app prototypes, live project websites)
- Upload for your PDF documentation
- Youtube and Vimeo videos
- Do not use the full URL, only the video ID. Remove any video ID URL modifiers such as '&T=3s'.
- A gallery of images (minimum of 3, maximum of 15)
- iframe embed code if you would like to embed something from an online platform (IE - sketchfab.com 3D objects, codepen.io code, processing, etc.)
- File downloads (IE - game executables) (Note: 42 MB max file size.)
- Others upon request (request other media well in advance)
Media
When you have finished your project, you will need to submit media files for display on the exhibition website. Media files will vary from project to project, however, it is typical to have gallery images to highlight your project.
The exhibition website uses a site generator, and is sensitive to file names. Please use the exact filename structures listed for each item below.
Instructions:
Download Media template files (5.9MB) (Click the download button on this page): https://github.com/dmd-program/dmd-course-graphics/blob/master/media-templates.zip
The templates are not editable. They simply demonstrate the required sizes of videos and card images for the exhibition website.
Unless you are using a pseudonym, replace last-name in the file with your last name and first-name with your first name.
If you ARE using a pseudonym, please use it in place of last-name_first-name.
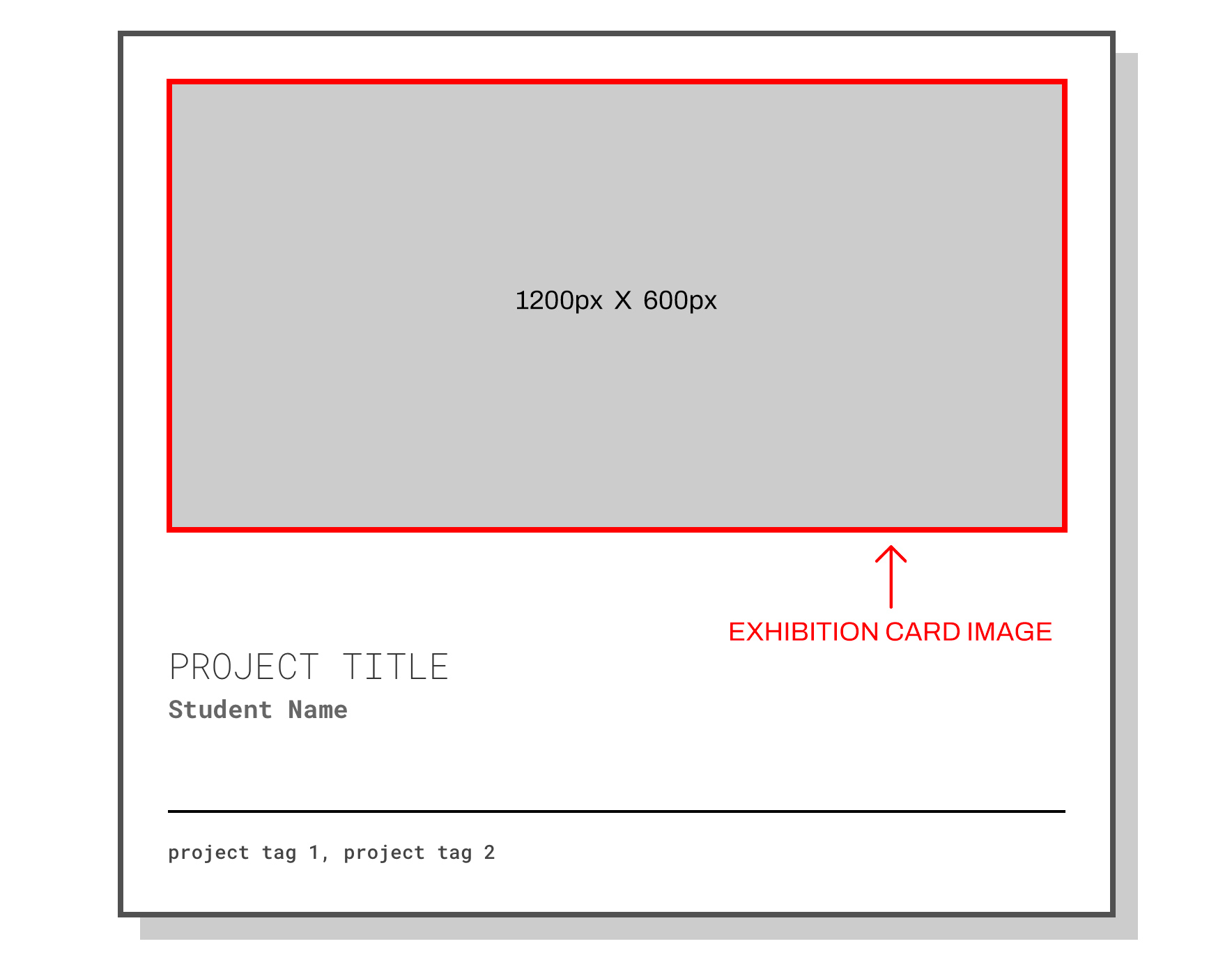
Exhibition card (index) image (required)
The exhibition card image will be displayed on the exhibition projects index page, the listing of everyone's work. The project name and student name will be displayed under the card image, so there is no need for you to put your name and project title on the card.
- Keep text to a minimum.
- Do not include the name of the project unless it is part of a logo or branding.
File name: last-name_first-name-exhibition-card-image-1200x600.jpg

Gallery images
Gallery images are shown on your project's profile page. Try to include between 3 to 12 images. Images can be close up views of details, documentation of process, etc. Do not include images larger than 2000px in any dimension. Use Photoshop to export .jpg images for display on the web at a compressed file size.
See image compression tutorial here: https://www.youtube.com/watch?v=sKmlptbrL4s
File naming:
last-name_first-name-gallery-image-01.jpglast-name_first-name-gallery-image-02.jpglast-name_first-name-gallery-image-03.jpglast-name_first-name-gallery-image-##.jpg
Video files
Upload any videos to YouTube or Vimeo.
You can set it to "unlisted" if you don't want it fully accessible within YouTube. (The video will still be visible on the exhibition site.)
Enter only the video ID on the exhibition form. See examples below.


Interactive elements
If you are using an embedded interactive element, please include the embed code in a .txt file when submitting to canvas. If your interactive elements require many files to operate, please include a .zip file of those files.
File name:
last-name_first-name-embed-01.txt or last-name_first-name-files-01.zip
Audio
Convert audio files to .mp3 so they may be playable from a web browser.
Example audio files: last-name_first-name-audio.mp3
Submission details
IMPORTANT: Follow the file naming conventions above.
- Submit the final project media to Canvas by the indicated date in a
.zipfile.- Canvas does not have a file size limitation, the 42MB limit is for exhibition website uploads.
- Upload your media and exhibition project information using the exhibition form listed in Canvas.
- 42 MB is the maximum file size for any one file.